はじめに
PHPのフレームワークでは、圧倒的な注目が「Laravel」に注がれています。
しかし、既存サーバーのphpが古くてLaravelが使えない方もいるのではないでしょうか。
そこで、今さらではありますがCakePHP2系の最新版をComposerを使ってインストールする手順を紹介します。
前提となる環境
CentOS6
・apacheインストール済み
(ドキュメントルート /var/www/html/ )
・php5系インストール済み
・mysqlインストール済み
Composerをインストール
ホームディレクトリに移動します
$ cd ~/Composerをダウンロードします。
$ curl -sS https://getcomposer.org/installer | php
Downloading...
Composer (version 1.8.6) successfully installed to: /home/*****/tmp/composer.phar
Use it: php composer.pharコマンドに「composer」と打ち込むだけで実行できるように、ファイルを移動します。
$ sudo mv composer.phar /usr/local/bin/composerComposerの動作確認
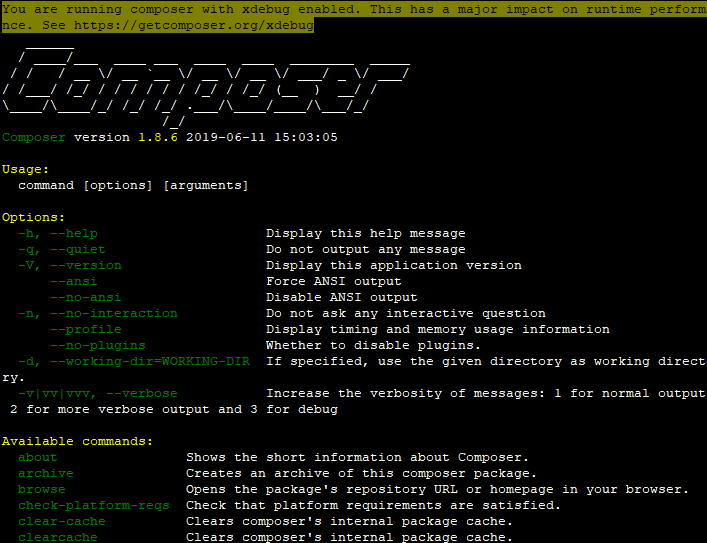
$ composer -v
以上で、Composerのインストールは完了です。
CakePHP2をインストール
アプリケーション用のWebディレクトリ(仮にcake2)を作成して、composer.jsonを設置します。
$ cd /var/www/html/cake2/
$ vi composer.json以下の設定
・CakePHP2系の最新版をダウンロード
・phpunitとdebug kitを一緒にダウンロード
{
"name": "cake2/hello-cake",
"require": {
"cakephp/cakephp": "2.10.*"
},
"require-dev": {
"phpunit/phpunit": "3.7.37",
"cakephp/debug_kit": ">=2.2.4,<3.0.0"
},
"config": {
"vendor-dir": "vendors/"
},
"extra": {
"installer-paths": {
"./plugins/{$name}/": [
"cakephp/debug_kit"
]
}
}
}ComposerでCakePHPをインストール
$ composer installダウンロードが終わるまでしばらくお待ちください。 完了すると、プロジェクトルートは下記のような階層になります。
$ tree -L 1 -a
.
├── composer.json
├── composer.lock
├── plugins
└── vendorsこのままでは動きませんので、アプリケーションを展開(bake)します
$ ./vendors/bin/cake bake project appWelcome to CakePHP v2.10.18 Console
---------------------------------------------------------------
App : appdir
Path: /var/www/html/cake2/
---------------------------------------------------------------
Skel Directory: /var/www/html/appdir/vendors/cakephp/cakephp/lib/Cake/Console/Templates/skel
Will be copied to: /var/www/html/cake2/app
---------------------------------------------------------------
Look okay? (y/n/q)
[y] >
---------------------------------------------------------------
Created: app in /var/www/html/appdir/app
---------------------------------------------------------------
* Random hash key created for 'Security.salt'
* Random seed created for 'Security.cipherSeed'
~略~
* Remember to check these values after moving to production server
Project baked successfully!ディレクトリ構造
・appディレクトリ以下にアプリケーションが展開されています
$ tree -L 1 -a
.
├── app
├── composer.json
├── composer.lock
├── plugins
└── vendors以上でbakeが完了しました。
続いて、最低限必要なファイルを設置していきます。
必要なファイルを設置
プロジェクトルートにindex.phpを作成
$ vi index.php<?php
define('APP_DIR', 'app');
define('DS', DIRECTORY_SEPARATOR);
define('ROOT', dirname(__FILE__));
define('WEBROOT_DIR', 'webroot');
define('WWW_ROOT', ROOT . DS . APP_DIR . DS . WEBROOT_DIR . DS);
/**
* This only needs to be changed if the "cake" directory is located
* outside of the distributed structure.
* Full path to the directory containing "cake". Do not add trailing directory separator
*/
require APP_DIR . DS . WEBROOT_DIR . DS . 'index.php';プロジェクトルートに.htaccess作成
$ vi .htaccess<IfModule mod_rewrite.c>
RewriteEngine on
RewriteRule ^$ app/webroot/ [L]
RewriteRule (.*) app/webroot/$1 [L]
</IfModule>ページにアクセス
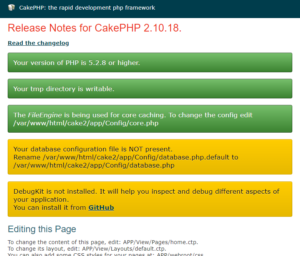
以上で準備が整いました。 ページにアクセスしてみましょう。 http://192.168.**.**/cake2/

トップページが表示されましたでしょうか?
データベースを使うため、続いて下記の設定を行います。
・データベース接続設定
・DebugKitの設定
データベースの接続設定
データベースの接続設定を行います。
今回は初期の設定ファイルをコピーして使います。
$ cp app/Config/database.php.default app/Config/database.php
$ vi app/Config/database.phpデータベースのアカウント情報を書き込みます。
今回は$defaultのみ設定します。
public $default = array(
'datasource' => 'Database/Mysql',//MySQLを使用
'persistent' => false, //持続的接続を使用しない
'host' => 'localhost', //DBホスト名
'login' => 'user', //DBユーザー
'password' => 'password', //DBパスワード
'database' => 'database_name', //DB名
'prefix' => '', //DB内の全テーブル名の先頭に着ける接頭辞
'encoding' => 'utf8', //DBエンコーディング
);
public $test = array(
'datasource' => 'Database/Mysql',
'persistent' => false,
'host' => 'localhost',
'login' => 'user',
'password' => 'password',
'database' => 'test_database_name',
'prefix' => '',
//'encoding' => 'utf8',
);DebugKitの設定
DebugKitを使うと、Sessionやリクエストの値などが確認できて便利です。有効にして効率的にコーディングしていきましょう。
app/Config/bootstrap.php に、プラグインのロードの記述を追加します。
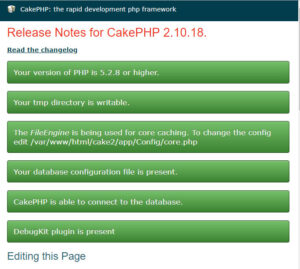
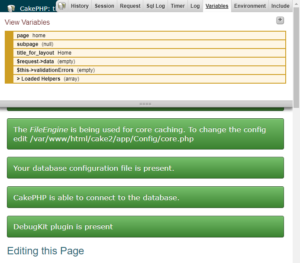
CakePlugin::load('DebugKit');//追加ページに表示されていた黄色い注意メッセージが緑に変更されました。

続いて、ページの右上にDebugKitのツールバーを表示するために設定を追加します。
app/Controller/AppController.php
class AppController extends Controller
{
public $components = array('DebugKit.Toolbar'); // 追加
}SQLの処理内容もDebugKitに表示されるため、初期のテンプレートを変更します。
app/View/Layouts/default.ctpの下記部分を削除(又はコメント化)
<?php echo $this->element('sql_dump'); ?>ページ右上のDebugKitツールバーを確認

以上で、DebugKitの設定が完了しました。
最後に
いかがでしたでしょうか?Composerを使うと簡単にセットアップできますね。
以上、Composerを使ってCakePHP2をインストールする流れを紹介しました!